W-9 Collection Drop-In
Rendering and Styling the W-9 Collection Drop-In UI Component
Using an authenticated Client SDK, you can pass in your custom theme into the render command of the W-9 Collection Drop-In.
You should now see the stylized UI rendered in your app:
Properties
Rendering the W-9 Collection Drop-In comes with the following properties:
Custom Text Content

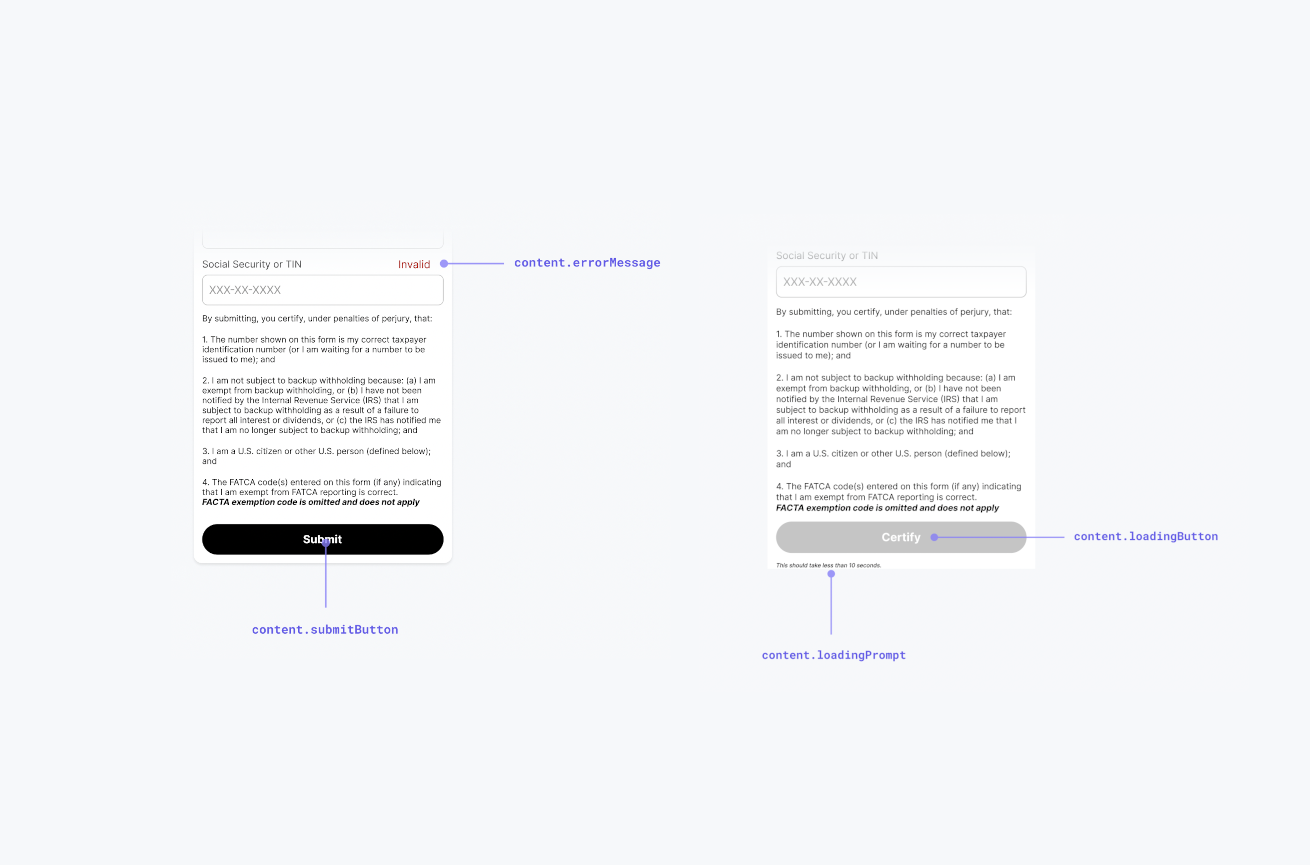
You can customize the following text content values in the W-9 Collection Drop-In using the content parameter:
On Submit Errors
Here is a list of the possible errors that are returned in the onSubmitError callback function.
Data Pre-population
On load, the W-9 Collection Drop-In will display (if available) the latest available W-9 information previously submitted by for this userId.

